I det siste har Google kommet ut og bekreftet at deres algoritme for synlighet nå inneholder også rangering av sider med mobiltilpasset innhold. Jeg skal ikke prate om «mobile first», som vi har fått 13 foredrag på dusinet om siste par årene, men rett og slett «viewport size«.
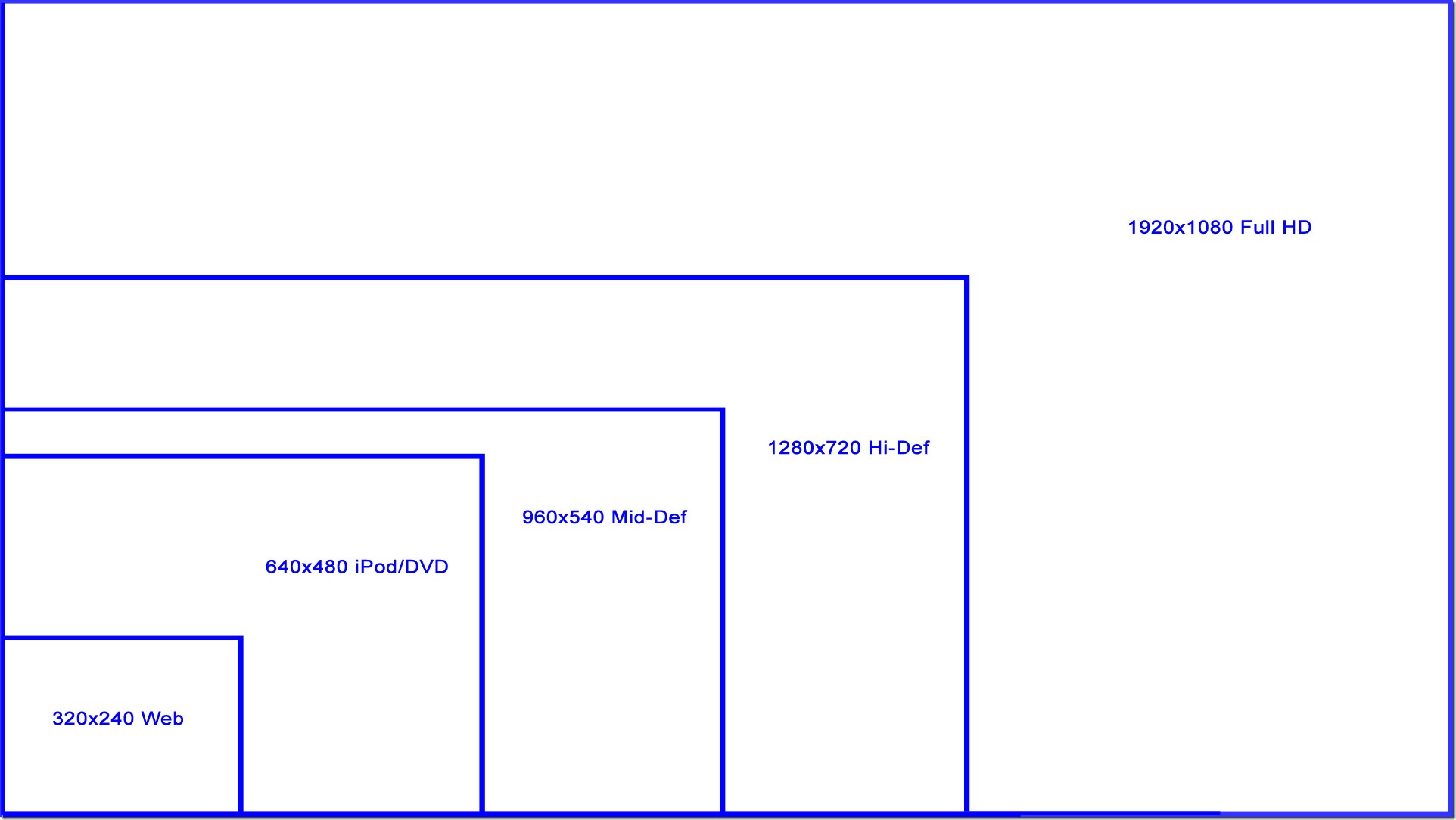
Moderne nettsider benytter seg av responsivt design, hvilket betyr at designet på nettsiden vil tilpasse seg nettleserstørrelsen. Dette for å unngå at bedrifter utvikler sider og design tilpasset for hver eneste størrelse på de forskjellige enhetene, som nå begynner å bli ganske mange.
Så her er oppskriften på å måle viewport size, ved bruk av «custom dimension» (egendefinert dimensjon) og Google Tag Manager.
- Først må du inn i Google Analytics programmet, og registrere en dimensjon ved navn Viewport.
- Deretter legges følgende kode på nettstedet:Kode nr 1: Denne skal erstatte eksisterende <body> tag, for å kunne trigge selve scriptet når siden lastes.
<body onLoad="viewport();">
Kode nr 2: Denne skal legges rett før slutten av head delen av HTML dokumentet.
<script type="text/javascript"> function viewport() { var myWidth = 0, myHeight = 0; if( typeof( window.innerWidth ) == 'number' ) { //Non-IE myWidth = window.innerWidth; myHeight = window.innerHeight; } else if( document.documentElement && ( document.documentElement.clientWidth || document.documentElement.clientHeight ) ) { //IE 6+ in 'standards compliant mode' myWidth = document.documentElement.clientWidth; myHeight = document.documentElement.clientHeight; } else if( document.body && ( document.body.clientWidth || document.body.clientHeight ) ) { //IE 4 compatible myWidth = document.body.clientWidth; myHeight = document.body.clientHeight; } /* To Track Width x Height, leave this section uncommented */ /* Hvis du ikke har noe dataLayer på forhånd kan følgende benyttes som tillegg til pageview tag i google tag manager */ dataLayer = []; dataLayer =[{ 'viewPortSize' : myWidth+'x'+myHeight }]; /* Hvis du allerede benytter deg av dataLayer på siden, vil jeg anbefale push */ /* dataLayer.push({ 'event' : 'viewPort', 'viewPortSize' : myWidth+"x"+myHeight }); */ /* For å måle kun bredde (hvis du ikke har dataLayer benyttet på siden fra før av) dataLayer = {[ 'viewPortSize' : myWidth ]}; .. eller .. (hvis du benytter dataLayer fra før av) dataLayer.push({ 'event' : 'viewPort', 'viewPortSize : 'myHeight }); */ /* For å kun måle høyde (hvis du ikke har benyttet datalayer på siden fra før av) dataLayer = [{ 'viewPortHeight' : myHeight }]; .. eller .. (hvis du benytter datalayer fra før av) dataLayer.push({ 'event' : 'viewPort', 'viewPortSize' : myWidth }); */ } </script> - Når det er gjort, så går du inn i Google Tag Manager og legger til en variabel, for å hente ut denne informasjonen fra dataLayer.

- Så lager du en variabel for dimensjonen som er opprettet i Google Analytics. Husk på å sette inn din egen index her.

- Legge til informasjonen i Tag Manager
- Hvis du ikke benytter dataLayer fra før av, så legges disse variablene til i selve Analytics pageview taggen i Google Tag Manager.

- Hvis du benytter dataLayer, slik som jeg, fra før av. Så følg anvisningene i selve koden, ettersom denne forteller hvilken del av koden som skal benyttes. Du må da altså kommentere ut det som ikke skal brukes, og benytte deg av push delen.I tillegg, får vi ikke benyttet dette i pageview-taggen i Tag Manager, så vi lager en event istedet som benytter samme variabler.

I eventet så benyttes det en custom event som trigger, som heter «viewPort». Denne står også beskrevet i scriptet.
- Hvis du ikke benytter dataLayer fra før av, så legges disse variablene til i selve Analytics pageview taggen i Google Tag Manager.
Deretter er det bare å glede seg til dataen kommer inn!